
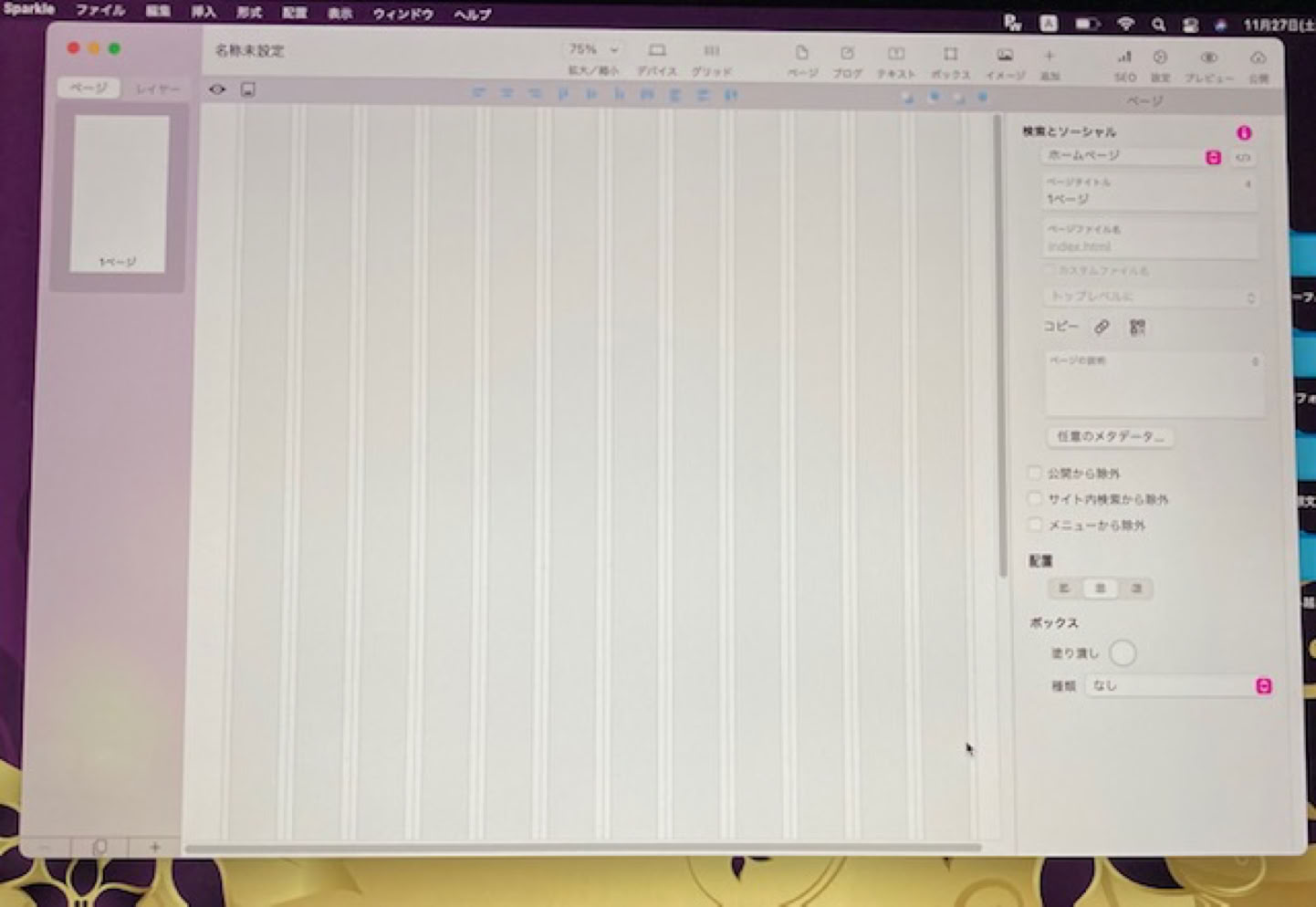
新規Webサイト作成のボタンから次にテンプレートも選択せずに閉じるとこの画面
新サイトの作り始めとなるので右サイドのように・ホームページとファイル名はindex.htmlと初めからなっている
また新サイトで普通に進んでくるとPC用の横長画面ページ設定となっているので
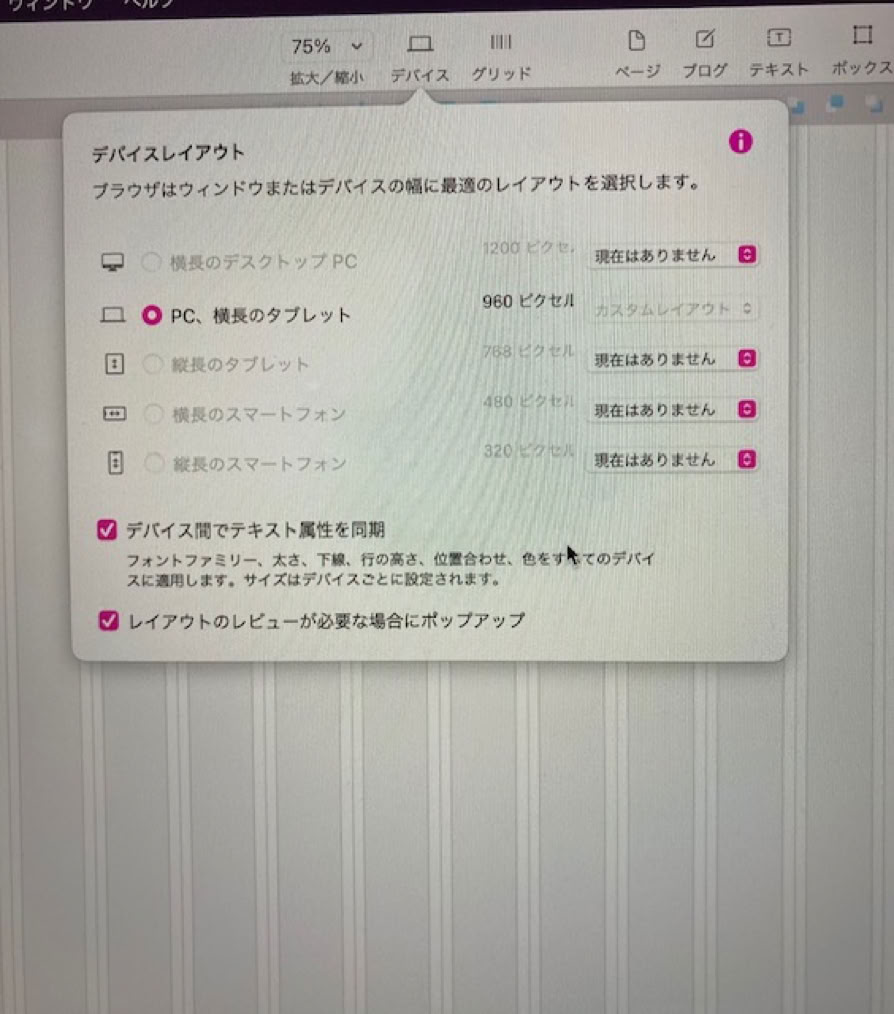
スマホやタブレット向けのサイズで作りたい場合はまず画面真ん中の上 デバイスをクリックし5種のうちから選んでおく


そこで改めてindexのページから
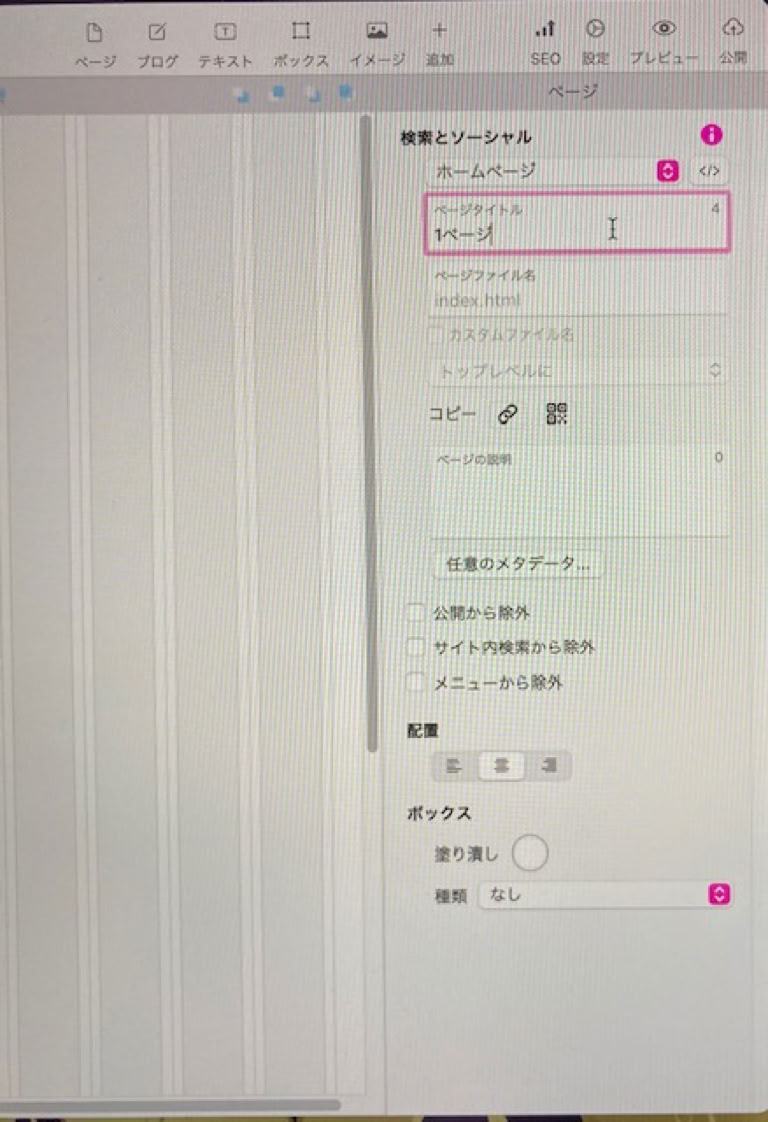
その場合は右サイド 検索とソーシャルはホームページのまま次のページを作る際には通常のページに変わっている
ページタイトル欄 indexならサイト名
これが通常のページ作成の場合タイトルを入れると下のページファイル名が連動するようになっている
変える場合カスタムタイトル名にチェックを入れて任意のファイル名に
ページの説明の単語がメタタグで検索に引っかかる仕組みだと思っている・・勝手に・・
多分UPしてブラウザからソースコードを覗いてみればわかると思うけど、まだしてない
全体を飾る前にまず壁紙・・・これが何故かボックス欄
塗りつぶしはカラフル色は7色、灰色系が10色程
種類から組み込みパターン(用意されてるパターン画像)かなり数はあるこのページもそれ
あとカスタムパターン(用意されている写真画像)数点、自分が用意した画像の選択の場合ここから

風来風雅のTOPの壁紙
カスタムパターンの項目に移動してから
さらにボタンで移動して選択する
この縦縞模様はグリッドの線
自分の作り方で・・まず画像を配置したいので
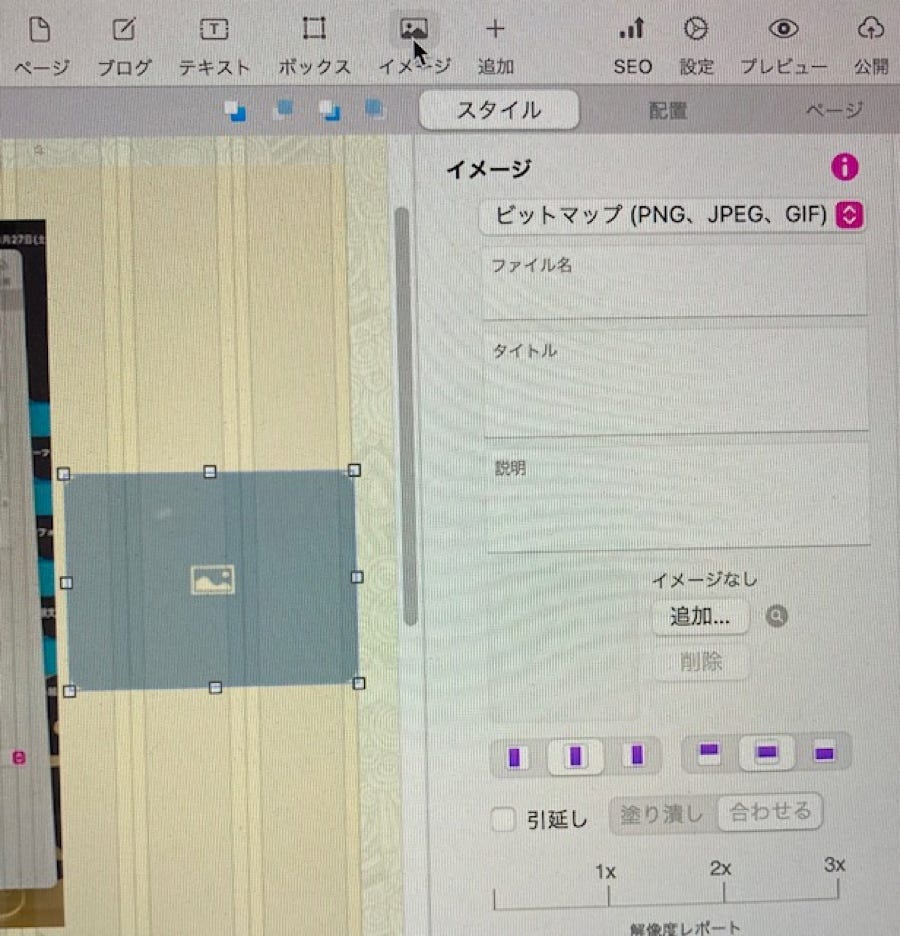
画像の配置は上の項目のイメージをクリックするか挿入のイメージから進むか

クリックすると画面中央に左図のようなBOXが現れる
図のように・スタイル・配置・ページと変えれるので
スタイルの項目で配置・で追加BOXが表示されるので
そこから画像を選択
配置直後は下の引延しにチェックが入っているので
それを外せば原寸で表示される
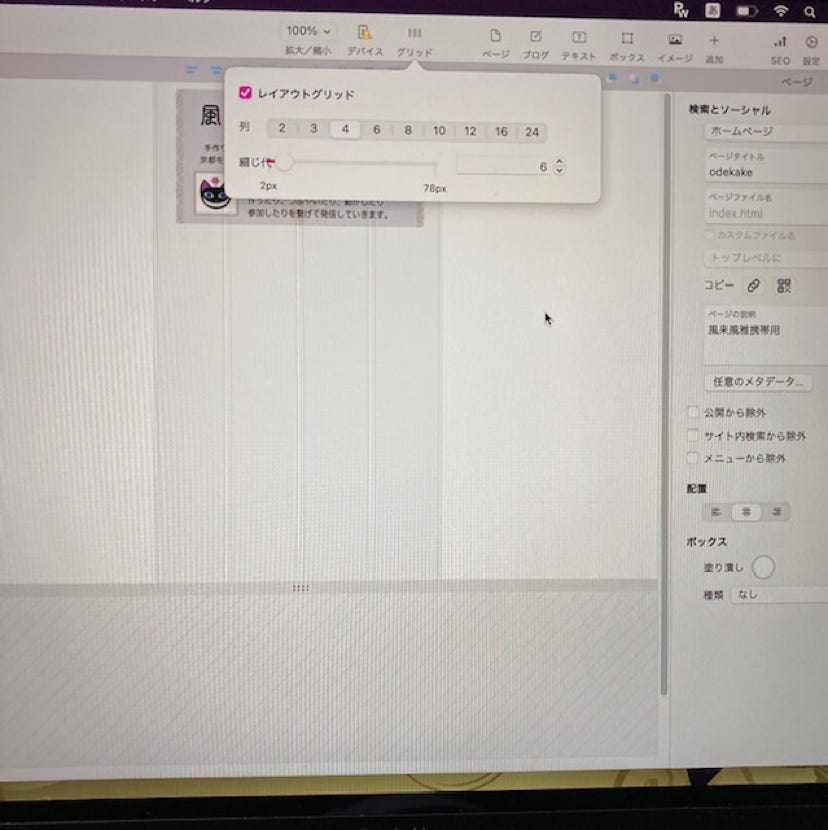
多くの画像を配置したり、文字を入れ込んだりとする場合はグリッドの数値を多めに変更した方が良いかも
グリッドに沿わせなければ配置できないわけでも無いけど、整頓させる機能があるので
線が多い方が多分細かく設定できるはず