前々から手がけたかったけど、デジカメもスキャナも無かったのでマァイイカと諦めていたスタンプ。
偶然ポイントでデジカメを手に入れ、スタンプ制作がスタート。なので、第1、2弾はデジカメ→PC(iBook-G4)→Photoshopで加工の工 程。
がiBookの調子は悪く、いつ他界してもおかしくなく後を考えてMacBookproで引き継いでいく事に。
Mac-os 10.11.2
ここではPhotoshopは動かない〜、高価なソフトを買うお金もなし。で3,000円ほどで画像編集を行えるPixelmatorなるソフトを購 入。(Macのみ対応のソフト)
デジカメで画像を読み込んでも良かったのですが、Twitter等を始めるのにスマホ購入!スマホで結構綺麗な画像が撮れるし、気軽に使える。
そこで検索をしていて見つけたのが、スマホに入れて使えるスキャナーアプリ。
こうして準備ができ3作目からのスタンプ制作がスムーズに、線画に色をはめ込むような簡単な過程ですが何かの参考になれば。
『私のLINEスタンプの作り方』ースマホで取り込みPCで加工ー
まずは紙
薄いと透けてしまったり、撮影の際に暗くなる場合があるので厚手がおすすめ。
ゴツゴツとした面は影を作る場合もあるのでできるだけサラっとした面がイイです。
また、白さも白ければ白いほど後の処理が楽です。
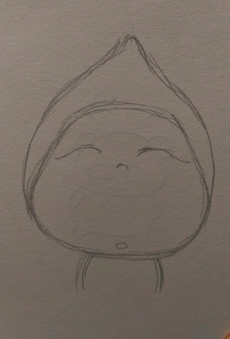
下絵描き

裏にパンダのキャラを描いているのを忘れてました・・・少し暗めの室内でスマホで撮った画像。
ハガキサイズ、厚手のケント紙風
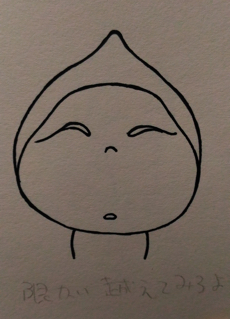
鉛筆で下絵描き→0.7のボールペンでまず1回目の本描き→(時間をあけて)消しゴムをかけ→1.0のボールペンで仕上げ
 ガッツリ太めの線で、線の隙間が無いよう気をつけます。
ガッツリ太めの線で、線の隙間が無いよう気をつけます。
取り込み
 ←スマホア
プリ TinyScanner(フリー)起動させ画像を撮ります。
←スマホア
プリ TinyScanner(フリー)起動させ画像を撮ります。
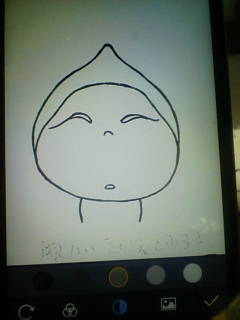
 こちらも気を使うことなく暗い室内撮影
こちらも気を使うことなく暗い室内撮影
処理後↓

これをメールに添付してPCへ送り、画像編集ソフトで加工していきます。
必要な画像
◉ main.pngーメイン画像ーW240×H240 1枚 ◉
初めにスタンプを選ぶ際に表示される画像、表紙のようなもの。
◉tab.pngータブ画像ーW96×H74 1枚 ◉
スタンプを選ぶ時のアイコン、規定サイズで作ると画像が荒くなるので(私の場合)4倍のサイズで描いてから縮小。
◉01.png〜40.pngーW370×H320(最大サイズ) 40枚 ◉
スタンプ画像
画像は全て背景は透過で、指定サイズより上下左右10pixel余白がなければいけません。
なので、最大の場合のW370×H320はW350×H300がキャンパスです。
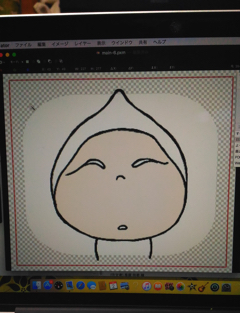
私の場合、まず透過背景370×320、次のレイヤーで350×300の目安の四角枠を作ります。

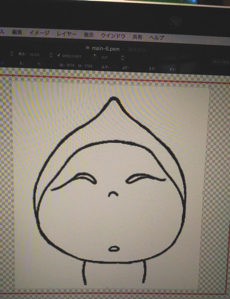
その上にメールで送った画像を取り込み、枠の中で程よいサイズに変形。

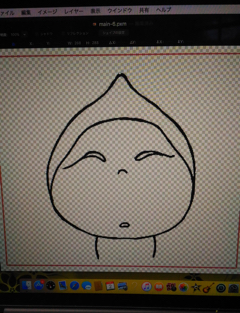
まだ白さが足りない感じなので、輝度、コントラストを調整し白黒がはっきりし、線も太く残る段階で白 地を消します。

画像を位置調整。
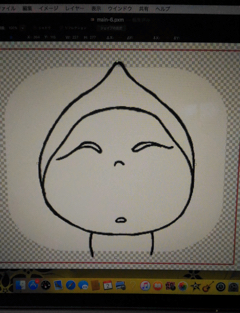
この作は文字を多く入れるので目立たす為にバックに白い画像を配置。

線をハッキリとさせたいのと失敗してもイイように、この上(線画)レイヤーをもう1枚コピー
初めのレイヤー(下の層)に着色し上のレイヤーは線画として置いておきます(ズレささないように)
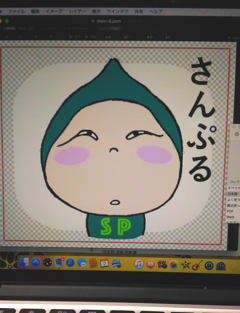
配色
まず肌色、ここは丸に近い形態なので自動選択ツールで選択しベタ塗り。

続いて服の色の面は、鋭角な箇所もあるので選択ツールで選択し着色。

濃い色を入れると、上の線画レイヤーの灰色に近い色が目立ってしまいます。
そこで色指定で黒を選び、選択を反転させて黒以外の色を排除。
別レイヤーで目玉と頬の色をそれぞれ入れていきます。

あとは文字を入れて

配置の為に作った枠レイヤーを消せば完成♪ 以上が私のスタンプの簡単な作り方です。
メイン画像もこのような感じで制作、タブ画像は指定サイズの4倍で作ってからサイズ変更。